Less talked about repositories that will help you build better things faster.
We live in an era where comprehensive tools and resources are just a few taps away and fortunately, most of them are free.
Discovering new tools and easier ways to execute tedious or complex tasks makes everyone happy, especially developers.
However, sometimes we don’t know that better and smarter ways exist and that we can save time in unexpected ways.
Over the span of 2 years, I came across a few delightful resources on GitHub that have helped me tremendously, and I didn’t even know that I needed some of these repositories.
Therefore, I have curated a list of GitHub repositories that you need.
#1. 33 JS concepts

I started my programming journey with Java and then moved to Dart.
When I switched to JavaScript it felt like a whole new language despite having the same programming concepts.
33 JS Concepts is a one-stop destination for new JavaScript developers or those who wish to refresh their skills and stumble upon something new.
As the name suggests, it is a list of 33 essential JavaScript concepts and fundamentals that you should know.
You can find thorough articles and resources on topics like clean code, partial application, array methods, data structures, Promises, and much more.
This repository is a wonderful way to learn JavaScript even if you are a complete beginner.
The contents are arranged in a beginner-friendly manner and crucial and most basic topics like variables and syntax are discussed first and slowly advanced topics are introduced.
#2. Art of Command Line

This repository is dedicated to mastering the command line on Linux.
Familiarizing yourself with the command line is often a neglected skill, but only true developers understand the genuine need to be fluent on the command line.
Much of the work you find in this repository initially appeared on Quora but have been moved here and several improvements have been made to them.
This repository is geared towards both beginners and experienced users and although this is written for Linux, there are MacOS only and Windows only sections present.
I highly recommend you go through this repository even if you are not using Linux.
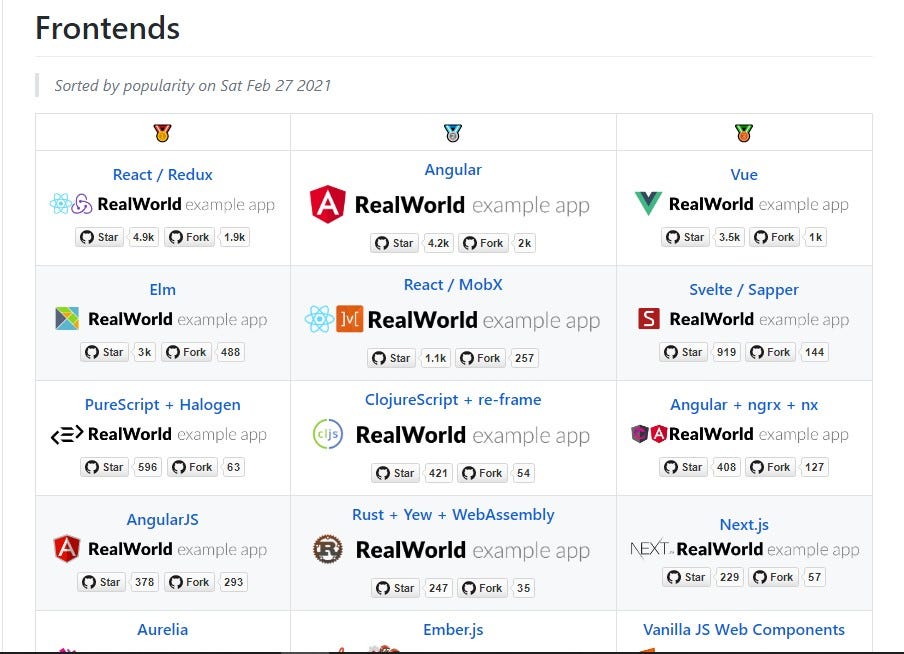
#3. RealWorld

If you have been in the web development field for over a few months now, you must have noticed that new frameworks come out every now and then with faster or easier ways of building things.
This all sounds great but as you continue your web development, at some point you realize that the rate at which new frameworks pop up is insane and it is near impossible to keep up with all of them.
Moreover, learning a new framework has its own share of unique challenges because most tutorials would teach you how to build a basic Todo app instead of real-world applications like Facebook or Medium.
This is where RealWorld comes in.
This repository gives you the choice to choose any of the listed backends along with any front-end framework to create an app called Conduit which is essentially a clone of Medium.
Backend and Frontend are connected via the API and each framework (backend and frontend) is designed with the same API spec; hence it doesn’t matter which combination of them you are using.
The goal is to provide you with a real-world clone of Medium in a tech stack that you prefer.
#4. Front-end Developers Bookmarks

This repository is my go-to for quite some time now.
It is a curated collection of vital resources that every developer requires from time to time.
However, this list is aimed towards front-end developers strictly, though it is worth checking even if you are a backend developer.
You can resource on subjects like appearance, workflow, architecture, news, ecosystem, and more.
One of the most interesting sections of this repository is the Compatability section, which lays emphasis on working with various input and output devices.
You can find all the information this repository has to offer in a single, huge file here.
#5. CSS Pro Tip

CSS Pro Tip is a repository that has helped me to enhance my CSS skills.
It introduces you to some of the simplest yet most effective tips and guides.
You can find information on basic things like the advantage of using SVG and CSS resets.
This repository has taught me some neat tricks and hacks like how to hide unmuted autoplay videos and much more.
This guide is geared towards anyone using CSS — be it a beginner or an experienced user and I highly suggest you check it out.
I have covered some of the interesting CSS properties that are rarely talked about in my previous blog and you should check it out.6 CSS Properties Nobody Is Talking AboutInteresting properties that many have never heard of before.javascript.plainenglish.io
#6. Awesome Design Patterns

This repository is great if you are planning on building large applications.
Don’t confuse this repository for some front-end designing patterns. This is completely geared towards workflow and architectures.
Architecture basically refers to how to structure your files and how your code communicates with other code files.
For instance, MVC architecture separates an application into three main logical components Model, View, and Controller.
The difference between large and small applications isn’t just the number of coding files but also the architecture, which plays a crucial role in the scalability of your app.
You can find patterns for most of the renowned languages like Go, C#, JavaScript, and more.
Cloud, serverless, and microservices architectures are also provided in this repository.
#7. Awesome Cheatsheets

As the name suggests, this repository has a ton of cheatsheets on databases, frontend, backend, etc.
Cheatsheets can come off as an effective and handy tool especially if you juggle between frameworks and languages.
Cheatsheets are also great if you are revisiting a language after months as oftentimes, cheatsheets cover all the core concepts.
For instance, the Java cheatsheet from this repository covers all the core methods and concepts like the comparison operator and math library as well a the general syntax and rules.
You can fork this library and keep revisiting if need be as it will surely help you not waste countless hours re-learning stuff you already know.
